Wallpaper Takeover Ad Banner, Enhance Visibility
Boost your brand with our eye-catching wallpaper takeover ad banners. Discover how strategic ad placements can maximize visibility and engagement across your target audience.
Here's how a Wallpaper Takeover Advertisement Banner works:
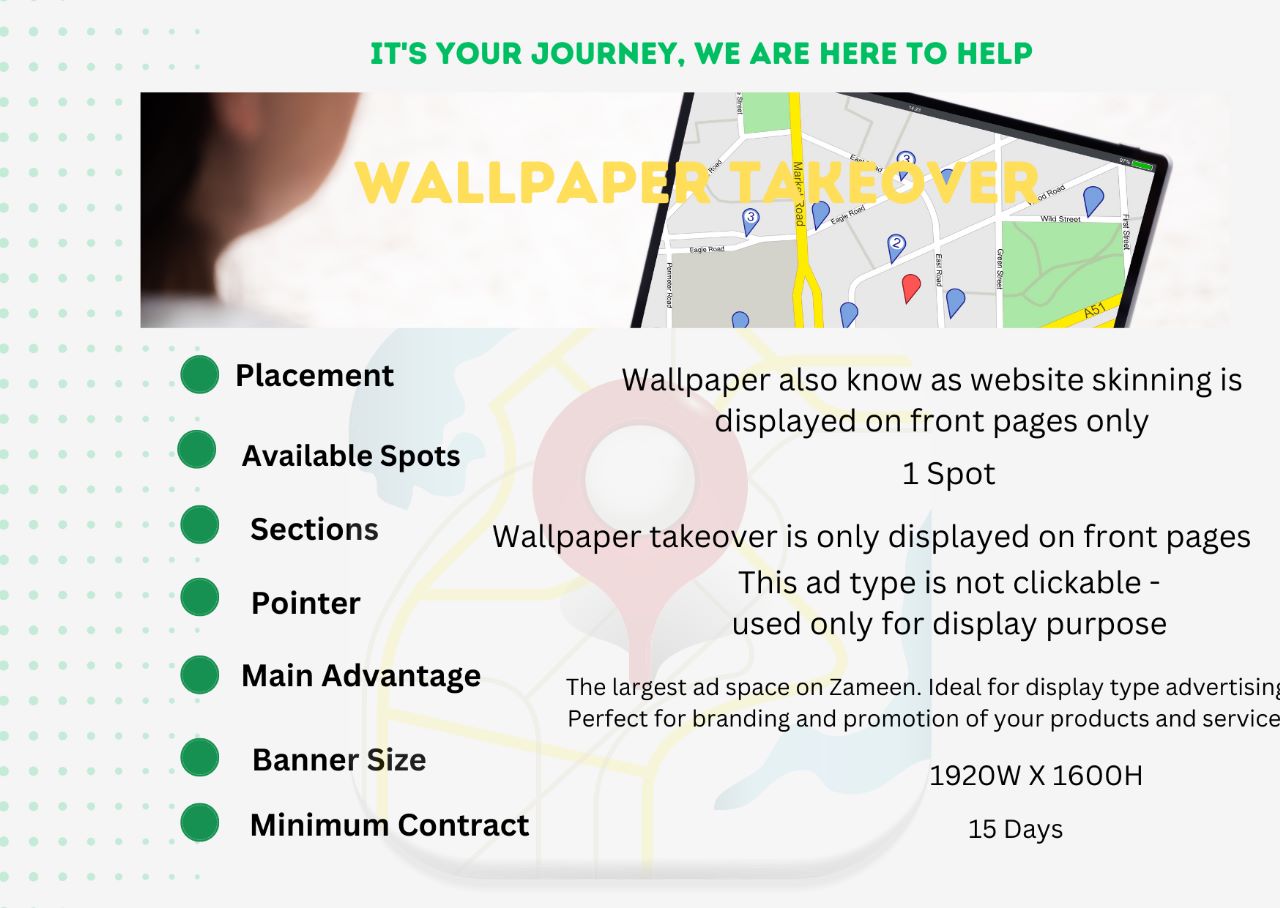
1. Placement:The Wallpaper Ad is usually displayed on the background of a webpage, surrounding the main content. It's designed to seamlessly blend with the overall design of the website.
2. Visual Impact:The Wallpaper Ad is often large and eye-catching, designed to capture the user's attention immediately upon loading the webpage. It can include a combination of images, graphics, logos, and promotional messages.
3. Immersive Experience:Because the Wallpaper Ad covers a substantial portion of the screen, users may experience a more immersive and visually engaging browsing experience. This can be particularly effective for conveying a brand's message or promoting a product or service.
4. Interactivity:Depending on the design, Wallpaper Ads can incorporate interactive elements, such as clickable areas that lead users to the advertiser's website or landing page. These interactions can encourage user engagement and click-through rates.
5. Branding:Wallpaper Ads provide advertisers with a valuable opportunity to reinforce their brand identity and messaging. By aligning the visual elements with their brand's colors, logos, and style, advertisers can create a consistent brand experience for users.
6. Considerations:While Wallpaper Ads offer high visibility, advertisers need to be mindful of the user experience. It's important that the ad doesn't disrupt the user's ability to access the main content or navigate the website. Users should have an option to close or minimize the ad if desired.
7. Targeting:Advertisers can usually target specific demographics or audiences to ensure that the Wallpaper Ad reaches the right users, maximizing its impact.
Wallpaper Takeover Advertisement Banners can be effective for product launches, brand campaigns, special promotions, and other marketing initiatives where visual impact and engagement are key objectives. However, advertisers should also balance their creative and messaging with a user-centric approach to ensure a positive browsing experience for visitors to the website.
(FAQs)
1: What is a Wallpaper Takeover Advertisement Banner?A Wallpaper Takeover Advertisement Banner is an online advertising format where a brand's promotional image or message covers the background of a webpage. It provides advertisers with a visually impactful way to engage users by occupying a significant portion of the screen's real estate.
2: How does a Wallpaper Ad work?A Wallpaper Ad is placed as the background of a webpage, surrounding the main content. When users visit the webpage, they see the branded image or message covering a large area of the screen. It aims to capture users' attention and immerse them in the advertiser's content.
3: What are the benefits of using a Wallpaper Takeover Advertisement Banner?Wallpaper Ads offer high visibility and a visually immersive experience, making them effective for brand awareness campaigns. They allow advertisers to convey their message in a visually compelling way, reinforce brand identity, and create a memorable impact on users.
4: How can advertisers ensure a positive user experience with Wallpaper Ads?Advertisers should prioritize user experience by ensuring that the Wallpaper Ad doesn't obstruct content or navigation. Providing an option to close or minimize the ad and ensuring that it doesn't slow down the webpage's loading time are crucial for maintaining a positive browsing experience.
5: Are there any best practices for creating effective Wallpaper Takeover Advertisement Banners?Yes, here are some best practices: Create visually appealing and relevant designs that align with your brand's identity. Use high-resolution images to ensure quality. Keep the messaging clear and concise. Consider the color scheme and design elements to make sure they don't clash with the webpage's content. Provide a clear call-to-action or interactive elements to encourage user engagement and click-through rates.